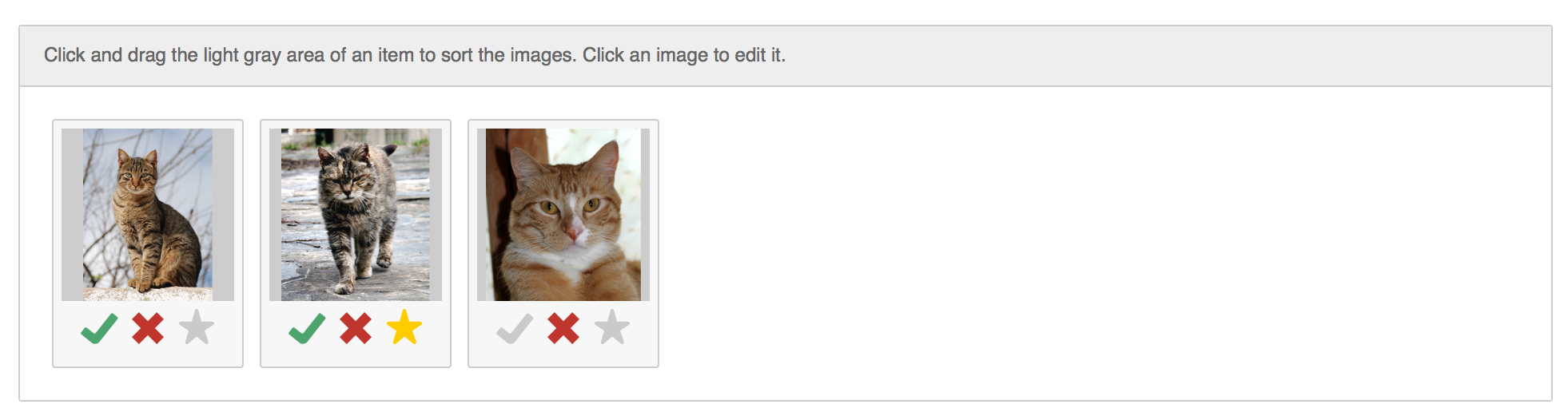
Image List views provide a way to manage primarily image content or content that is more easily recognized via its image. Instead of a table based layout, Image List views show a grid of thumbnail images with actions placed below them. Clicking on the image leads to the edit form (if the edit action is enabled) and dragging the light gray area of an image box allows you to position them (if draggable is enabled).

Options
To edit the view's options, click the ![]() icon next to the view type chooser. For Draggable List you are presented with the following options:
icon next to the view type chooser. For Draggable List you are presented with the following options:
Filter Function
Filters allow you to choose what a user sees in a view instead of displaying every row of a given table.
Learn More About View Filters
Draggable
This checkbox enables drag and drop positioning of the images.
Image Prefix
To speed up the load time of Image List views, it's recommended that you load a smaller thumbnail if your images can be large. When creating image uploads you can specify thumbnail and crop prefixes. You'll want to generally use the smallest crop or thumbnail and enter its prefix into this field.
Image Field
The field in the table that contains the path of the image to display.
Sort Direction
Whether to show the newest or the oldest entries first (if draggable is not enabled).